【第5回】chrome拡張 chrome.tabs.onUpdated.addListenerのコールバック関数の引数調査
すとちゃん130といいます。よろしくお願いします。
基礎的なWebの学習をしながら簡単なWebサイトを作ったりしています。せっかくなのでWeb学習をの様子をなるべくに公開するサイトです。
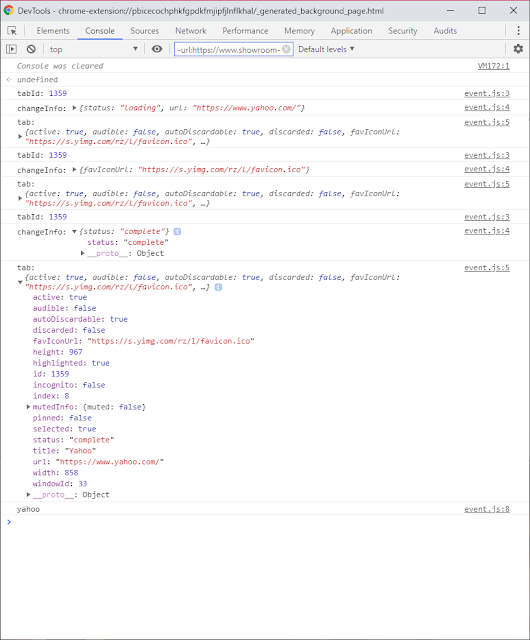
Qiitaに記事『Chrome拡張のページアクションを作ってみた』を投稿しました。その際にchrome.tabs.onUpdated.addListenerのコールバック関数の引数を調査しましたので公開します。(※chrome.tabs.onUpdated.addListener はタブが更新されると発火されるイベントです)
基礎的なWebの学習をしながら簡単なWebサイトを作ったりしています。せっかくなのでWeb学習をの様子をなるべくに公開するサイトです。
Qiitaに記事『Chrome拡張のページアクションを作ってみた』を投稿しました。その際にchrome.tabs.onUpdated.addListenerのコールバック関数の引数を調査しましたので公開します。(※chrome.tabs.onUpdated.addListener はタブが更新されると発火されるイベントです)
chrome.tabs.onUpdated.addListener(function(tabId, changeInfo, tab){
・・・省略
})
tabId:更新されたtabのID
changeInfo:変更された情報(オブジェクト)
tab:変更されたtabオブジェクト

コメント
コメントを投稿