【第3回】CSSの position: absoluteとrelativeのデフォルトにimargin:autoを設定した際の挙動の相違についての調査
すとちゃん130といいます。よろしくお願いします。
基礎的なWebの学習をしながら簡単なWebサイトを作ったりしています。せっかくなのでWeb学習をの様子をなるべくに公開するサイトです。
※ご質問あればコメント欄にお願いします
【やったこと】
書籍『jQuery標準デザイン講座』の学習中に、cssのpositionとmarginの併用をしたサンプルがあった。挙動を確認する経緯としてposition: absoluteとrelativeのそれぞれデフォルト(top,left,rightの設定なし)でmargin:autoの併用を実施。挙動がことなるため調査を実施。
【わかったこと】
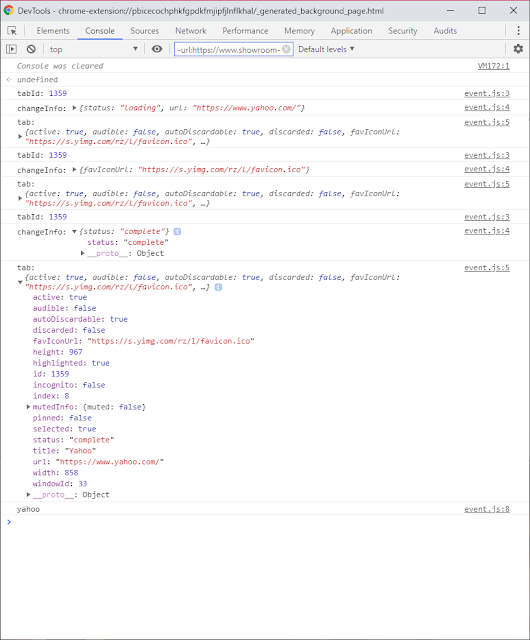
Chrome Developer Toolsにて属性の確認を実施。positionのデフォルトが異なるためにabsoluteは左寄り、relativeは中央に配置されることがわかった
基礎的なWebの学習をしながら簡単なWebサイトを作ったりしています。せっかくなのでWeb学習をの様子をなるべくに公開するサイトです。
※ご質問あればコメント欄にお願いします
【やったこと】
書籍『jQuery標準デザイン講座』の学習中に、cssのpositionとmarginの併用をしたサンプルがあった。挙動を確認する経緯としてposition: absoluteとrelativeのそれぞれデフォルト(top,left,rightの設定なし)でmargin:autoの併用を実施。挙動がことなるため調査を実施。
図.position:absoluteの挙動
図.position:relativeの挙動
【わかったこと】
Chrome Developer Toolsにて属性の確認を実施。positionのデフォルトが異なるためにabsoluteは左寄り、relativeは中央に配置されることがわかった
図 .position:absoluteの属性値
図 .position:relativeの属性値





コメント
コメントを投稿